Design der Grafischen Benutzerschnittstelle (GUI)
Wir starteten das Projekt Atlas der Schweiz (AdS) neu mit einem umfassenden Konzept, in welchem das GUI als ein wesentlicher Bestandteil unseres interaktiven Atlas bezeichnet wurde. Deshalb wurde das GUI-Design von Beginn weg in den Planungs- und Realisierungsprozess einbezogen. Um die ziemlich komplexe Atlasstruktur gut umzusetzen, wurde der Ansatz des Interaction Design (IxD) verfolgt. Grundsätzlich kann dieser IxD- Ansatz in vier Hauptphasen unterteilt werden: 1) Investigation, 2) Grund-Design, 3) Detail-Design und 4) Implementation. Wir konnten die ersten drei Phasen in Zusammenarbeit mit der IxD-Firma dreipol GmbH bereits abschliessen und arbeiten nun an der Implementierung der GUI-Elemente und deren Verbindung mit dem APSglobe.
Investigation
Für die investigative Phase haben wir zuerst aktuelle GUI studiert, um eine Übersicht und Ideen zu möglichen GUI-Layouts zu erhalten. Danach wurde die generelle GUI-Struktur mit Hilfe von UCD-Techniken bestimmt. Nachfolgend werden die einzelnen Schritte und Aufgaben dieser Investigationsphase eingehender präsentiert:
State-of-the-art-Studien von Webatlanten, Geoportalen und Virtuellen Globen wurden zu Beginn durchgeführt. Um auch Erfahrungen mit GUIs für mobile Geräte zu erhalten, haben IxD-Studenten der ZHdK mit Kartenmaterial des AdS3 bedienbare Prototypen für Tablets gestaltet. Eine zusätzliche Studie mit “Digital Natives” wurde für Desktop-Anwendungen durchgeführt, die nützliche Hinweise bezüglich des optimalen GUI-Layouts gab. Zudem konnten wir dabei mehr über das Verhalten der Zielgruppe der jungen Nutzergeneration erfahren.


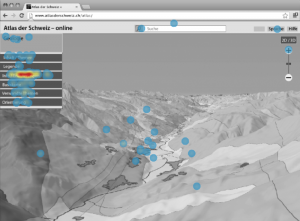
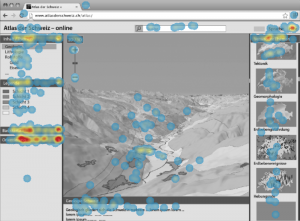
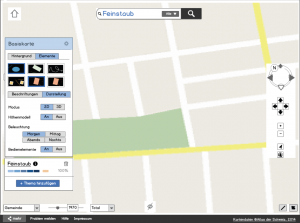
Nutzerstudie mit Desktop-GUIs für Atlanten: Die Studenten wurden aufgefordert, zusätzliche Informationen zum angezeigten Kartenthema abzurufen. Die resultierenden Dichtekarten der Klicks zeigen – abhängig vom GUI-Layout – konzentrierte (links) oder breit gestreute Muster (rechts) für dieselbe Aufgabe. (Schnürer et al. 2015)
Die Auswertung der generellen Anforderungen ergab, dass wir uns als Atlas-Referenzdesign für Windows 8 Metro mit einem responsiven Verhalten entschieden; es wurde daraufhin ein Mock-up erstellt, um dessen Machbarkeit zu prüfen.
Im Folgenden haben wir verschiedene Use cases für die Atlasnutzung formuliert, bei denen typische Situationen mit sog. Persona (Studenten, Journalisten, Senioren, Wanderer etc.), Szenarien (Ausbildung, Arbeit, Freizeit), und Aktivitäten (z.B. Kartenlayer vergleichen, eigene Daten hinzufügen, Karte anpassen) beschrieben werden.
Schliesslich wurde eine Liste von grundlegenden und erweiterten interaktiven Atlasfunktionen definiert. Da sich die neue AdS-Ausgabe auf das Visualisieren und Explorieren von 3D-Karten konzentrieren wird, wurde vorerst nur eine limitierte Anzahl von Funktionen berücksichtigt. Beispiele sind: die Suche nach Orten und Themen, die Zeitwahl, die Abfrage der Karteninformation, das Messen von Distanzen und Flächen, sowie die Anzeige von Multimedia-Elementen.
Grund-Design
Die Phase des Rohdesigns ist entscheidend für das gesamte Atlasprojekt. In dieser Phase wird das “Look and Feel” des Atlas definiert. Es ist sehr wahrscheinlich, dass sich die Atlasnutzer im Web länger mit dem Atlas aufhalten, wenn das Gesamtdesign des GUI attraktiv ist!
Ein Kickoff-Meeting mit den IxD-Grafikdesignern wurde organisiert, um sie mit wesentlichen Informationen zum AdS-Projekt und speziell auch mit den Ergebnissen der Investigations-Phase zu versorgen. Während der folgenden Wochen erstellten sie mehrere GUI-Versionen mittels Wireframes und Moodboards, inklusive Schriften- und Farbschemata, die unmittelbar von uns beurteilt werden konnten.


Wireframe (links) and Moodboard (rechts) der Startseite des 3D Atlas der Schweiz.


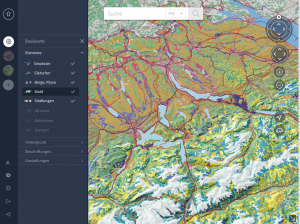
Wireframe (links) and Moodboard (rechts) der Kartenseite des 3D Atlas der Schweiz.
Die Grundausrichtung des GUI-Designs wurde in der Folge auf die beiden Hauptseiten des Atlas – die Startseite und die Kartenseite – angewendet. Entscheidungen betreffend des generellen Layouts, des Responsive Design, der Typografie, der Leitfarben etc. wurden schriftlich festgehalten. Die Resultate dieser Phase wurden in der Design Direction Presentation (DDP) gezeigt. Die DDP ist für die weitere Entscheidungsfindung bezüglich der grafischen Ausgestaltung und des Verhaltens der GUI-Elemente massgebend. Daher wird die DDP als Leitfaden für die nächste Phase des Atlas-Designs verbindlich bestätigt werden.
Detail-Design
Das Ziel der Phase des Detail-Designs besteht darin, ein sauber gestaltetes grafisches Layout des Atlas-GUI und festgelegte Interaktionen für die Implementierungsphase zu erreichen.
Für das detaillierte Design mussten alle Varianten des GUI-Layouts und alle Einzelelemente in Vektorform gezeichnet werden. So wurden Layout-Seiten kreiert wie: Karten der Woche, Thematische Kategorienwahl, Suche, Hilfe und Impressum. Animierte Sequenzen wurden eingesetzt, um den Übergang von der Startseite zur Kartenseite und umgekehrt zu illustrieren. Das Detail-Design von Vektor-Icons wurde auf der Basis einer bereits bestehenden Icon-Bibliothek ausgeführt, um Zeit und Kosten zu sparen. Schliesslich wurden den Beschreibungen der Modi (on/off) und der interaktiven Funktionen (z.B. Tool zur Distanzmessung) auch Bildbeispiele beigelegt, weil eine blosse Beschreibung für die Software-Entwickler leicht missverständlich wäre.

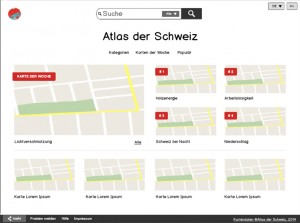
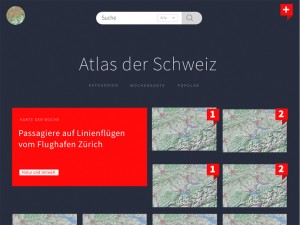
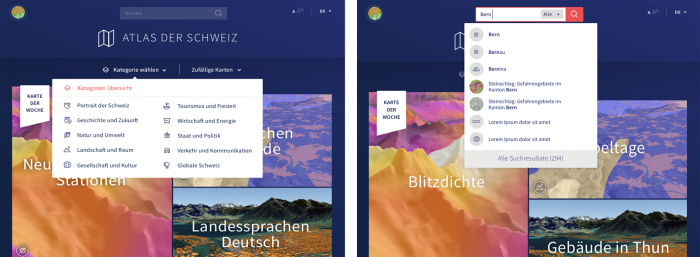
Detail-Design der Startseite mit den Hauptkategorien (links) und Schnellsuche (rechts) des AdS – online.

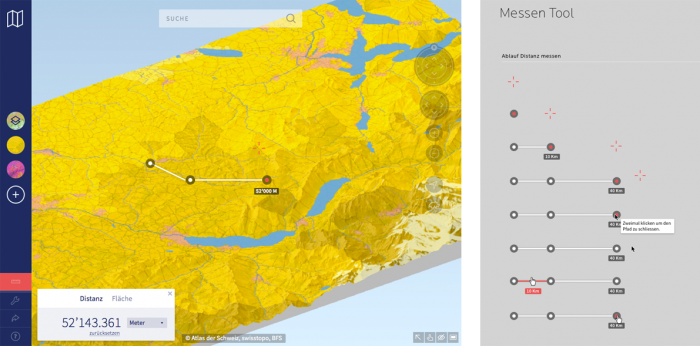
Detail-Design der Kartenseite (links) und Spezifikationen des Distanzmessungs-Tools (rechts) für den AdS – online.
Das Resultat dieser Phase bildet die Detailed Design Documentation (DDD). Die DDD dient als Referenzdokument für die Implementationsphase und enthält die Spezifikation (Dimensionen, Verhalten) jedes einzelnen GUI-Elements.
Implementation
Eines der Hauptziele der GUI-Implementation ist es, die Ressourcen für das GUI möglichst tief zu halten, um die komplexen Visualisierungsprozesse nicht zu behindern. Deshalb haben wir eine Liste von anwendbaren Technologien erstellt. Das Chromium Embedded Framework (CEF)1 dient als Browserumgebung, und als JavaScript-Framework wurde vue.js gewählt. Um eine nahtlose Kommunikation mit dem Atlas-Back-End und der 3D-Visualisierungs-Engine zu garantieren, wurden Datenmodelle und Event-Interfaces definiert. Bezüglich der CSS-Erweiterungssprache hingegen hatten unsere IxD-Entwickler des Front-Ends freie Wahl; sie entschieden sich für SASS. Github wurde als Code-Repository benutzt, um die Implementations-Fortschritte zu dokumentieren und regelmässig zu überprüfen.
Als Nächstes wurden die Abgabe-Module für die IxD-Firma definiert. Diese bestanden aus Basisstrukturen und -modulen (Einzelseiten-Layout, Icon-System, Standard Dropdown-Menus und Buttons etc.), Inhalts-Modulen (Suchresultate, Multimedia-Information, Overlays etc.), GUI-Modulen (Icons, Dropdowns, Buttons), Animationen (Seitenwechsel, Hover-Effekte bei Icons etc.) und Interfaces für die GUI-Komponenten. Nach jeder Modul-Ablieferung wurde ein Implementations-Test durchgeführt, um die Applikation iterativ zu verbessern. Zum Abschluss dieser vierten und letzten Phase ist ein Usability-Test mit diversen Gruppen von aktuellen AdS3-Nutzern sowie Personen, die den AdS nicht kennen, geplant.
Als Endresultat des ganzen GUI-Design-Prozesses wird ein Operationelles GUI verfügbar sein, das robust und schnell auch unter schwierigen Bedingungen arbeitet. Idealerweise wird dieses Atlas-GUI die Nutzer beim Explorieren der Kartenthemen unterstützen, ohne sich in den Vordergrund zu drängen.
