Vues 3D dans l’Atlas de la Suisse en ligne
La nouvelle version de l’Atlas de la Suisse propose de nombreuses vues cartographiques intégrant la troisième dimension.
La mise au point de fonctions de visualisation intuitives fonctionnant à la fois en 2D et en 3D a constitué un véritable défi. L’intégration de la troisième dimension est un atout indéniable, étant donné qu’elle permet la représentation d’une variable supplémentaire dans la hauteur. Elle présente cependant un inconvénient: la vue en perspective risque de fausser la perception des dimensions réelles. Par ailleurs, la présentation simultanée d’un nombre excessif de variables peut compliquer l’interprétation de la carte. Ainsi, une vue 3D peut rapidement saturer d’informations l’utilisateur, ce que nous souhaitons bien sûr éviter.
Nous nous efforçons de proposer dans notre atlas un juste équilibre entre lisibilité des cartes et exploration de la troisième dimension. Voici quelques exemples de vues 3D actuellement disponibles:
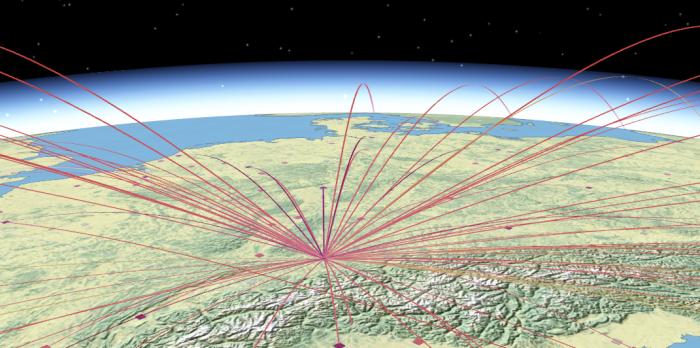
Nombre de passagers des principales voies aériennes

La technique des trajectoires 3D, qui apparaissent ici sous forme de lignes courbes, permet de représenter les liaisons entre un point de départ et un point d’arrivée (destination). En reliant un seul point de départ à plusieurs destinations, il est possible d’obtenir une sorte d’effet de focalisation. Cette forme de représentation convient tant aux cartes en 2D qu’en 3D et permet par ailleurs de bien distinguer les différentes lignes affichées. La couleur et la largeur de ligne ainsi que le rayon de courbure peuvent être utilisés comme attributs.
Nous avons recours à ce type de carte pour représenter les couloirs aériens des aéroports nationaux de la Suisse. La carte présentée montre toutes les voies aériennes au départ de l’aéroport de Zurich. L’intensité du rouge et la largeur des lignes augmentent avec le nombre de passagers transportés. L’application de l’atlas permet une consultation interactive de cette valeur.
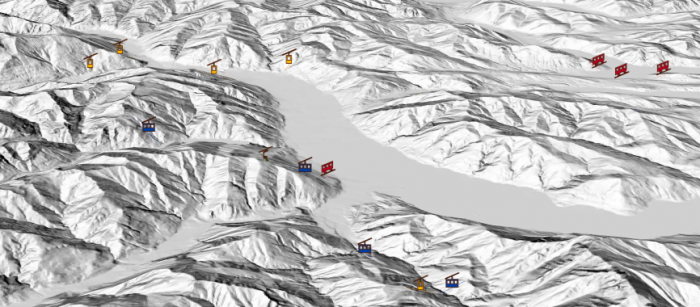
Transports de montagne en fonction du type d’installation

La technique du billboard est souvent utilisée pour la représentation de données de points en 3D. Dans un environnement 3D, le billboard tourne toujours de manière à se trouver directement en angle droit par rapport à l’observateur. Un billboard peut servir aussi bien à la représentation d’images (format tramé PNG) que de données vectorielles (au format SVG).
Dans la carte fournie à titre d’exemple, nous avons utilisé des symboles SVG figuratifs pour représenter différents types de chemins de fer de montagne et remontées mécaniques: funiculaires, téléphériques à va-et-vient, télécabines et télé-sièges. Les différentes formes et couleurs permettent de distinguer facilement les types représentés. Par ailleurs, leur tracé exact apparaît lorsque l’on utilise la fonction de zoom.
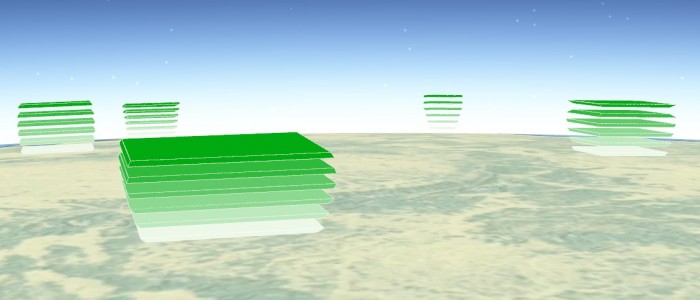
Evolution démographique en Europe

L’axe de la hauteur d’un diagramme peut être utilisé pour rendre visible des modifications dans le temps. Le recours à des troncs de pyramide empilés permet à l’utilisateur de l’atlas d’appréhender rapidement l’évolution d’une variable dans le temps. L’intérêt de ce type de visualisation est que les surfaces supérieure et inférieure du corps pyramidal représentent la même variable thématique en deux points temporels successifs. L’inclinaison des surfaces latérales montre donc l’évolution de la variable entre ces deux points temporels.
L’application de ce type de représentation à une vue en 2D implique la perte de la composante temporelle. La représentation de la variable est alors limitée à un point précis dans le temps.
La carte fournie à titre d’exemple illustre les variations démographiques dans plusieurs pays européens au moyen d’une pile de six troncs pyramidaux. Chaque tronc pyramidal représente le total de population correspondant à une année, de 1960 (couche inférieure) à 2010 (couche supérieure). Un examen approfondi des diagrammes permet de constater une tendance générale à la croissance sur toute la période. Cependant, la plupart des pays enregistrent une croissance démographique négative au cours des 20 dernières années.
Distribution de la population et groupes d’âge en Suisse

Le principe de la carte à histogramme empilé a été décrit et utilisé dès 1972 par Eduard Imhof. Cette représentation en diagramme consiste à attribuer des valeurs fixes à différentes entités de mesure (par exemple, un carré équivaut à 10 000). Il est ainsi possible d’additionner toutes les entités de mesure d’une surface géographique ou administrative. Dans une carte 2D, cette méthode ne permet de représenter que deux attributs par le biais de la taille et la couleur des symboles. En intégrant la troisième dimension à la vue, il est cependant possible d’utiliser un attribut complémentaire pertinent. La carte à histogramme empilé est généralement utilisée pour mettre en lumière des structures spatiales telles que des zones de densification.
Nous avons eu recours à une carte à histogramme empilé en 3D pour cartographier la distribution de la population en Suisse. Le fichier de base utilisé pour réaliser cette carte est un quadrillage hectométrique, dont chaque carré indique le nombre d’habitants sur un hectare (100 x 100 m). Les diagrammes ont été calculés par addition des carrés voisins. Ces diagrammes s’utilisent pour représenter le nombre d’habitants et en faciliter le calcul: un cube équivaut à 5000 habitants, un grand cylindre à 1000 habitants, et un petit cylindre à 200 habitants. Trois groupes d’âge, agencés de bas en haut (0-14, 15-64, plus de 64 ans), sont représentés sur l’axe de la hauteur.
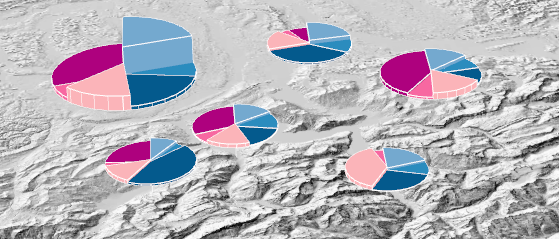
Systèmes de chauffage au bois

Les diagrammes circulaires en 2D conviennent très bien à la représentation de valeurs relatives, telles que des parts en pourcentage. Leur version 3D est généralement plus appréciée du public. Il est facile d’éviter le masquage d’un diagramme ou de ses secteurs dans un environnement 3D en modifiant le point de vue.
Dans la carte présentée, nous utilisons des diagrammes circulaires en 3D pour visualiser la part de différents systèmes de chauffage au bois dans chaque canton. La hauteur des secteurs varie en fonction du nombre de systèmes de chauffage au bois installés. Les secteurs rouges indiquent la part des systèmes à combustion de bois et granulés de bois, les secteurs bleus celle des systèmes restants. Enfin, les couleurs claires correspondent à une faible capacité de chauffe des systèmes, les couleurs foncées à une capacité plus élevée.
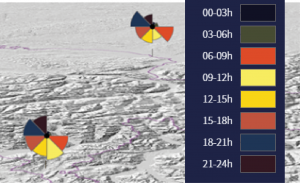
Vols de passagers en fonction de l’heure

Contrairement aux diagrammes circulaires, les diagrammes en secteurs s’utilisent surtout pour la représentation de valeurs absolues. Deux variables graphiques sont disponibles: le rayon de chaque secteur et la couleur des secteurs. L’angle des secteurs reste constant pour permettre à l’utilisateur d’évaluer et de comparer les surfaces le plus précisément possible.
Dans la carte présentée, les diagrammes à secteurs ont été intégrés sous forme de billboards indiquant le nombre de passagers des aéroports suisses en fonction de l’heure. Les couleurs correspondent à des intervalles de trois heures et le nombre de passagers est indiqué par le rayon du secteur. Nous constatons immédiatement que les vols de passagers sont quasiment nuls pendant la nuit, tandis que le trafic aérien des deux aéroports s’intensifie nettement vers midi. La position surélevée des billboards dans la carte 3D permet de reconnaître et de localiser facilement les aéroports.
