Design de l’interface utilisateur graphique (GUI)
Le lancement du projet Atlas de la Suisse (AdS) s’est accompagné d’un concept complet et inédit abordant la GUI comme un composant essentiel de l’atlas interactif. Le design de la GUI a donc été intégré dès le départ aux processus de planification et de réalisation. L’approche du design interactif (IxD) a été retenue afin d’obtenir une bonne mise en œuvre de la structure plutôt complexe de l’atlas. Globalement, cette approche IxD se compose de quatre phases principales: 1) Recherche, 2) Design de base, 3) Design détaillé et 4) Implémentation. Nous avons déjà clôturé les trois premières phases en collaboration avec la société IxDdreipol GmbH et travaillons actuellement à l’implémentation des éléments de la GUI et à leur connexion avec APSglobe.
Recherche
Nous avons entamé la phase de recherche par l’étude de GUI actuelles afin d’obtenir une vue d’ensemble et de collecter des idées de design. Ensuite, nous avons déterminé la structure générale de la GUI en nous aidant des techniques UCD.
Nous avons commencé par dresser un état des lieux en matière d’atlas en ligne, de géoportails et de globes virtuels. Afin d’inclure également les GUI pour les appareils mobiles dans notre recherche, des étudiants en IxD de la ZHdK ont élaboré des prototypes pour tablettes au moyen de cartes de l’AdS3. Parallèlement, une étude consacrée aux applications de bureau a été menée auprès de natifs numériques et nous a fourni de précieuses informations sur la conception optimale de la GUI. Cette étude nous a également permis de mieux cerner le comportement du groupe cible des jeunes utilisateurs.


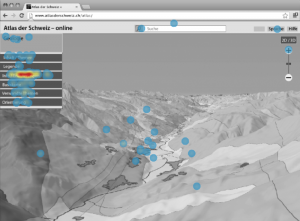
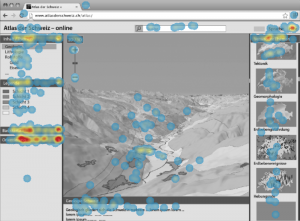
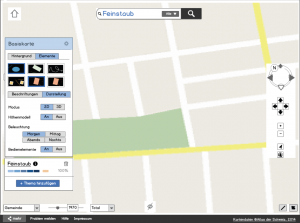
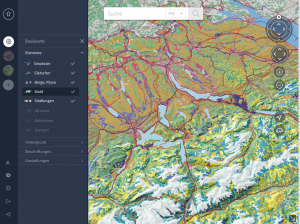
Etude des GUI d’application d’atlas pour bureau auprès des utilisateurs: les étudiants ont été priés de consulter des informations supplémentaires sur le thème cartographique sélectionné. Les cartes de densité de clics réalisées dans ce cadre montrent, selon le design de GUI, une tendance à la densification (à gauche) ou à la dispersion (à droite) pour la même tâche. (Schnürer et al. 2015)
L’analyse des exigences générales identifiées nous a conduits à choisir Windows 8 Metro, avec une conception réactive, comme design de référence pour notre atlas. Une maquette a ensuite été réalisée afin d’en vérifier la faisabilité.
Par la suite, nous avons établi différents cas d’utilisation de l’atlas décrivant des situations types associées à des personas (étudiants, journalistes, seniors, randonneurs, etc.), des scénarios (formation, travail, loisirs) et des activités (par ex. comparer des couches cartographiques, ajouter ses propres données, ajuster la carte).
Enfin, nous avons dressé une liste regroupant les fonctions d’atlas interactives de base et avancées. La nouvelle édition de l’AdS étant axée sur la visualisation et l’exploration de cartes 3D, nous n’avons retenu dans un premier temps qu’un nombre limité de fonctions. Il s’agit par exemple de la recherche de sites et de thèmes, la sélection de durées, la requête d’informations cartographiques, la mesure de distances et de surfaces, ainsi que l’affichage d’éléments multimédias.
Design de base
La phase d’ébauche du design joue un rôle décisif dans la réussite du projet d’atlas. Cette phase détermine en effet l’apparence et la convivialité de l’atlas. Et si le design global de la GUI est attrayant, il est fort probable que les utilisateurs s’attarderont volontiers sur le site de l’atlas!
Des graphistes IxD ont élaboré plusieurs versions de GUI sous forme de wireframes et de mood boards, schémas de polices et de couleurs inclus, qui nous ont ensuite été soumises.


Wireframe (à gauche) et mood board (à droite) de la page d’accueil de l’Atlas de la Suisse en 3D.


Wireframe (à gauche) et mood board (à droite) de la page d’affichage des cartes de l’Atlas de la Suisse en 3D.
Les caractéristiques fondamentales du design de GUI ont ensuite été appliquées aux deux pages principales de l’atlas (la page d’accueil et la page d’affichage des cartes). Les décisions relatives à la conception générale, au responsive design, à la typographie, aux codes couleurs, etc. ont été consignées par écrit. Les résultats de cette phase ont été présentés dans la Design Direction Presentation (DDP). La DDP constitue une base essentielle pour la prise de décision ultérieure en matière de conception graphique et de comportement des éléments de la GUI.
Design détaillé
L’objectif de la phase de design détaillé consistait à obtenir une bonne présentation graphique de la GUI de l’Atlas ainsi que des interactions définies, en vue de la phase d’implémentation.
La réalisation du design détaillé a nécessité la représentation graphique vectorielle de l’ensemble des variantes du design de la GUI et de tous les éléments associés. C’est ainsi qu’ont vu le jour des modèles tels que les cartes de la semaine, la sélection de catégorie thématique, la recherche, l’aide et l’impressum. Des séquences animées ont été intégrées pour illustrer le passage de la page d’accueil à la page d’affichage des cartes et inversement. Afin de gagner du temps et de réduire les coûts, le design détaillé des icônes vectorielles a été réalisé sur la base d’une bibliothèque d’icônes déjà disponible. Enfin, des exemples sous forme d’images ont été ajoutés aux descriptions des modes (activé/désactivé) et des fonctions interactives (par ex. l’outil de mesure de distance), un simple texte descriptif ne suffisant pas pour exclure les risques de confusion lors du travail des développeurs.

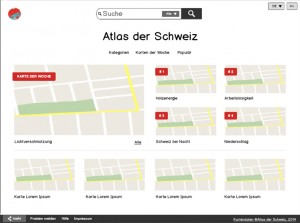
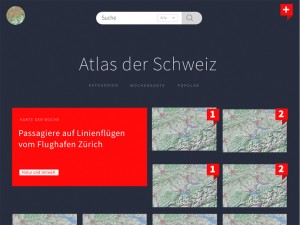
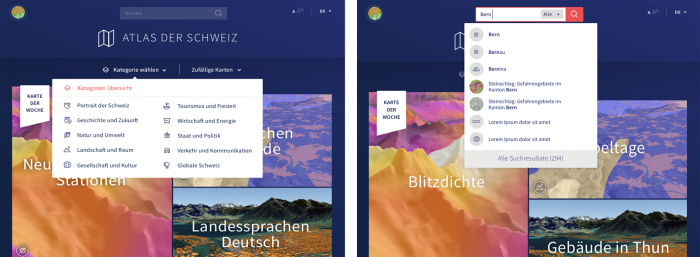
Design détaillé de la page d’accueil, avec les catégories principales (à gauche) et la recherche rapide (à droite) de l’AdS – online.

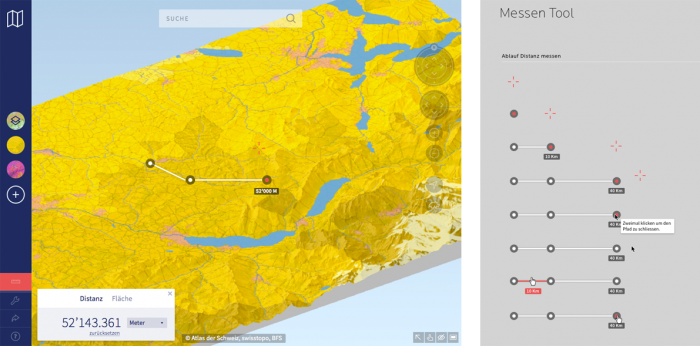
Design détaillé de la page d’affichage des cartes (à gauche) et spécifications de l’outil de mesure de distance (à droite) pour l’AdS – online.
Les résultats obtenus au cours de cette phase ont été consignés dans la Detailed Design Documentation (DDD). La DDD a servi de document de référence lors de la phase d’implémentation. Elle contient les spécifications (dimensions, comportement) de chacun des éléments de la GUI.
Implémentation
L’un des principaux objectifs de l’implémentation de la GUI consistait à réduire au minimum les ressources de l’interface afin de ne pas gêner les processus complexes de visualisation. A cette fin, nous avons dressé une liste des technologies applicables. Notre choix s’est porté sur Chromium Embedded Framework (CEF)1, comme technologie d’embarquement de navigateur, et sur vue.js, comme framework pour JavaScript. Des modèles de données et des interfaces d’événement ont été définis afin de garantir la qualité de la communication avec le back-end de l’atlas et le moteur de visualisation 3D. En matière de langage d’extension CSS, nous avons laissé le choix à nos développeurs IxD chargés du front-end, qui ont opté pour SASS. Nous avons utilisé Github comme référentiel de code pour documenter la progression de l’implémentation et la contrôler à intervalles réguliers.
A l’étape suivante, nous avons défini les modules que nous souhaitions confier à la société IxD. Il s’agissait des structures et modules de base (présentation de chacune des pages, système d’icônes, menus déroulants et boutons standard, etc.), modules de contenu (résultats de recherche, informations multimédias, superpositions, etc.), modules de GUI (icônes, menus déroulants, boutons), animations (transition entre les pages, effets de pointage sur les icônes, etc.) et interfaces pour les composants de la GUI. Chaque module livré a fait l’objet d’un test d’implémentation en vue d’un perfectionnement itératif de l’application. Au terme de cette quatrième et dernière phase, nous prévoyons un test d’utilisabilité avec divers groupes d’utilisateurs actuels de l’AdS3, ainsi qu’avec des personnes ne connaissant pas l’AdS.
Les quatre phases de ce processus de design aboutiront à la création d’une GUI opérationnelle conservant sa robustesse et sa rapidité de fonctionnement même dans des conditions difficiles. Nous espérons que la GUI de l’atlas facilitera l’exploration des thèmes cartographiques sans pour autant trop attirer l’attention sur elle.
